Facebook widget nebo-li vysouvací Facebook box můžete na váš e-shop vložit pomocí HTML kódu, který naleznete níže. Tento kód je potřeba upravit dle instrukcí, které pod kódem naleznete a poté vložit do patičky vašeho e-shopu (Obsah webu – Struktura webu – Patička webu).
<div id="facebook_side" style="position:fixed;z-index:99;top:50%;right:-212px;margin-top:-198px;" > <img src="{URL_adresa_obrazku}" alt="Facebook" style="float:left;" /> <fb:like-box colorscheme="light" font="tahoma" show_faces="true" stream="false" header="true" width="212" height="395" href="https://www.facebook.com/{ODKAZ_FACEBOOK_STRANKY}" > </fb:like-box> <iframe style="background:#fff;" scrolling="no" frameborder="0" src="https://www.facebook.com/plugins/likebox.php?id={ID_FACEBOOK_STRANKY}&width=212&connections=10&stream=false&header=true&height=357" width="212" height="357"></iframe> </div> <script type="text/javascript"> jQuery(document).ready(function(){ $("#facebook_side").mouseenter(function(){ jQuery(this).not(":animated").animate({"right":"0px"}); }).mouseleave(function(){ jQuery(this).animate({"right":"-212px"}); }); }); </script>
Růžový text v kódu nahraďte dle instrukcí, které naleznete zde:
1) {URL_adresa_obrazku} = URL adresa obrázku, který se bude na stránkách zobrazovat. Po najetí na tento obrázek se následně modul zobrazí. Využít můžete například vzorový obrázek zde:![]()
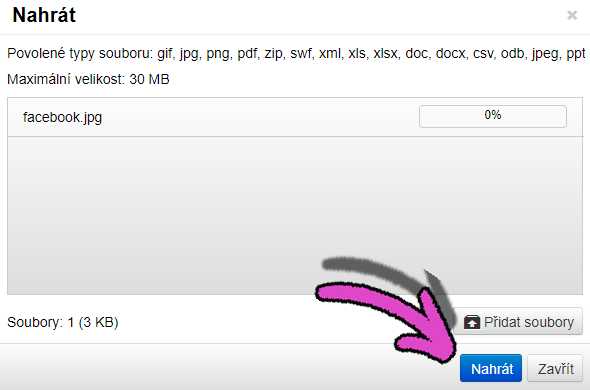
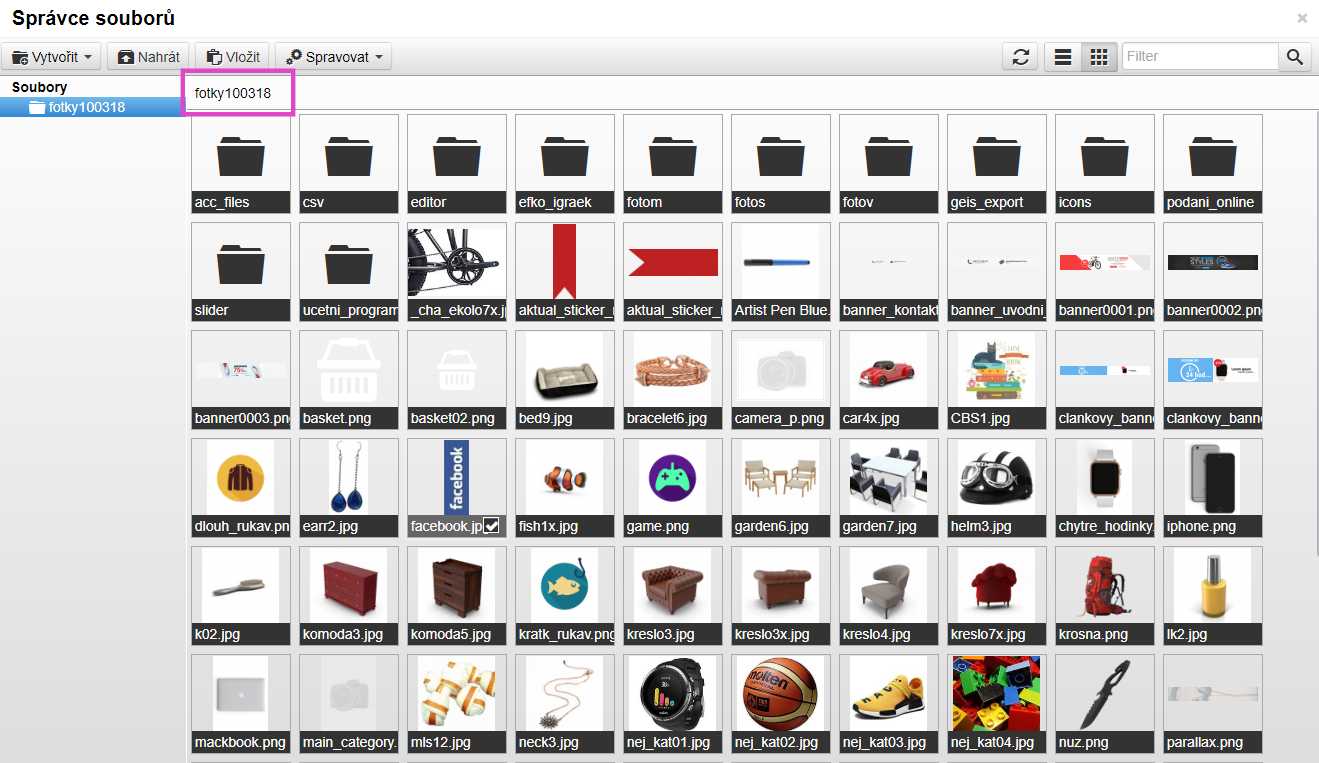
a) Obrázek Facebooku nahrajte do sekce Aplikace – Správce souborů.

b) Když je obrázek vložený, opište cestu k obrázku. V tomto případě je cesta k obrázku fotky100318 a jméno obrázku facebook.jpg tedy výsledná cesta je fotky100318/facebook.jpg.

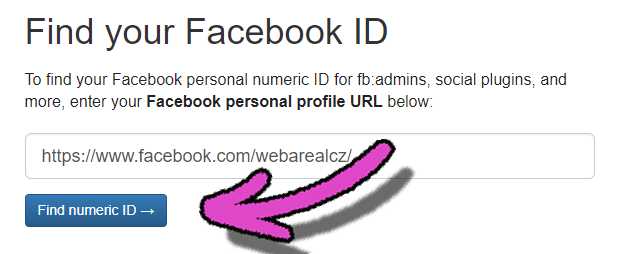
2) {ODKAZ_FACEBOOK_STRANKY} = Zde zadáte název vašich FB stránek, který naleznete za lomítkem v dané URL adrese viz:

URL adresa Facbook stránky je tedy https://www.facebook.com/webarealcz/. Z této URL adresy zkopírujete pouze webarealcz.
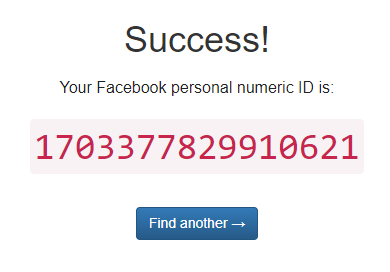
3) {ID_FACEBOOK_STRANKY} = ID Facebook stránek naleznete přímo zde:https://findmyfbid.com/Zde zadejte URL adresu vašich Facebook stránek a ID se vám zobrazí.
4) Výsledný HTML kód by měl tedy vypadat zhruba takto:
<div id="facebook_side"
style="position:fixed;z-index:99;top:50%;right:-212px;margin-top:-198px;" >
<img src="../fotky100318/facebook.jpg"alt="Facebook" style="float:left;" />
<fb:like-box colorscheme="light" font="tahoma" show_faces="true"
stream="false" header="true" width="212" height="395"
href="https://www.facebook.com/webarealcz" ></fb:like-box>
<iframe style="background:#fff;" scrolling="no" frameborder="0"
src="https://www.facebook.com/plugins/likebox.php?id=1703377829910621&width=212&connections=10&stream=false&header=true&height=357"
width="212" height="357"></iframe>
</div>
<script type="text/javascript">jQuery(document).ready(function(){
$("#facebook_side").mouseenter(function(){
jQuery(this).not(":animated").animate({"right":"0px"});
}).mouseleave(function(){
jQuery(this).animate({"right":"-212px"});
});
});
</script>
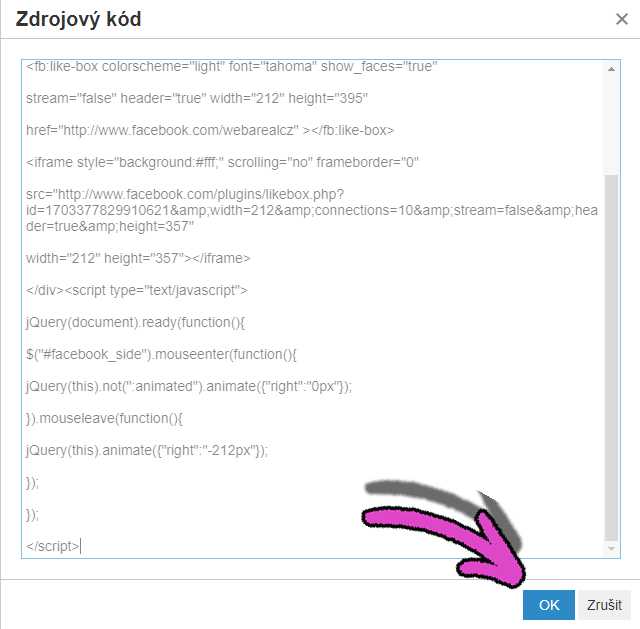
5) Kód vložíte do sekce Obsah webu – Struktura webu – Patička webu.
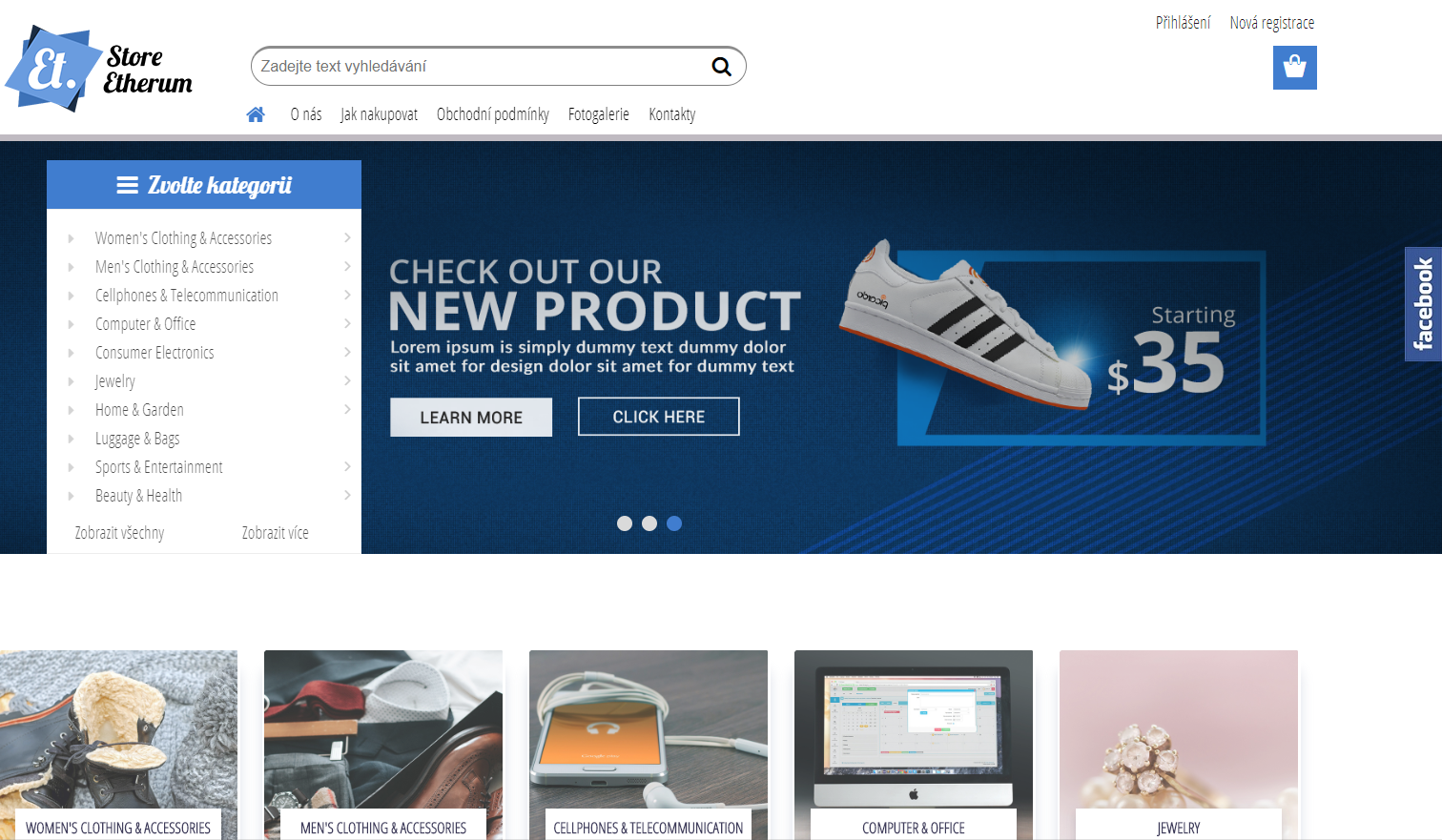
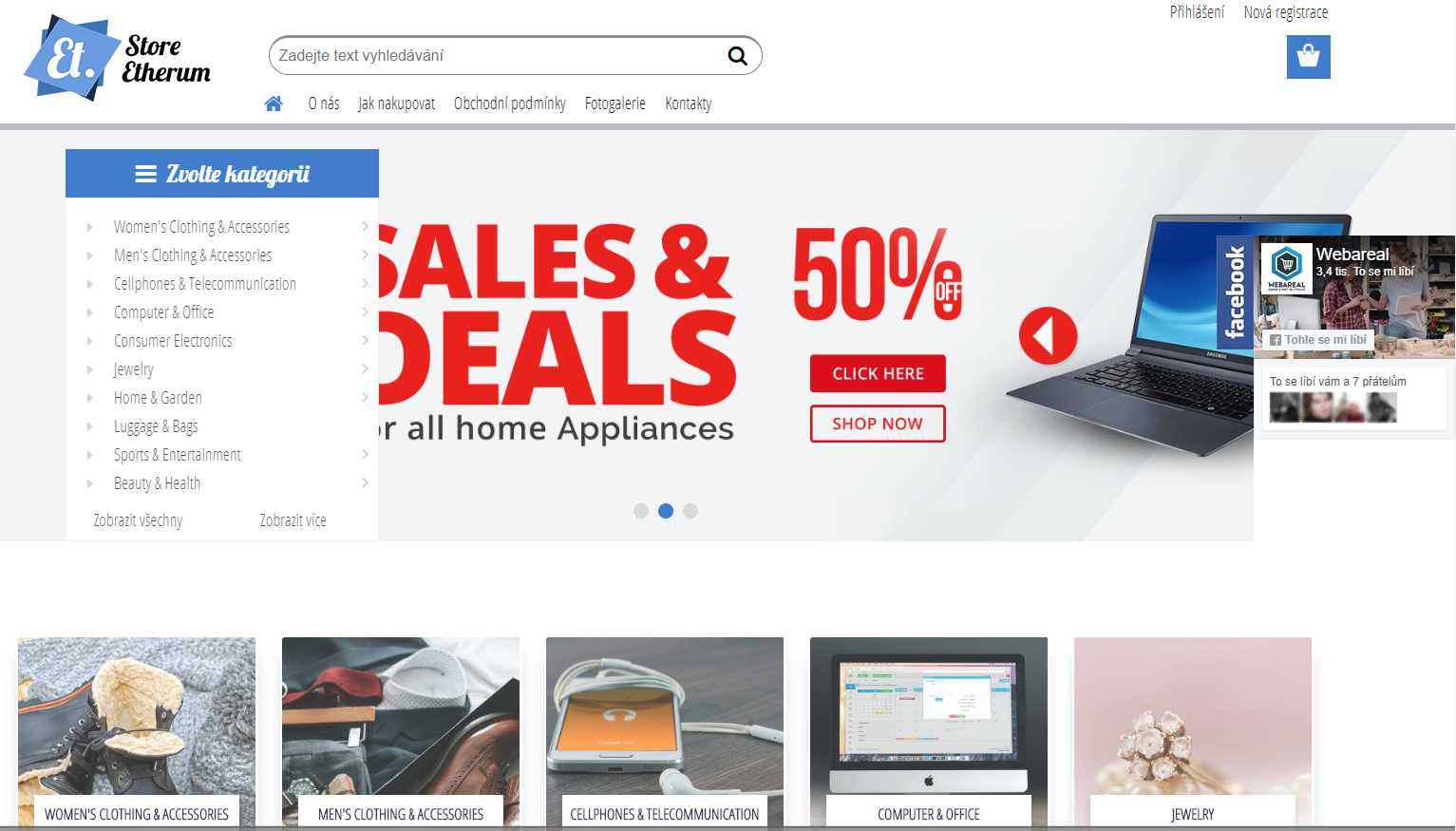
6) Konečný výsledek by měl tedy vypadat takto:
Pokud na widget neumístíme kurzor, zobrazí se pouze obrázek Facebooku.