V některých šablonách je ještě k dispozici kromě levého sloupce i pravý sloupec. Pravý sloupec si můžete zaktivnit ale pouze v neresponzivních šablonách (které se nepřizpůsobují mobilním zařízením). Nedoporučujeme tyto šablony využívat. Raději zvolte jednu z responzivních šablon bez pravého sloupce.
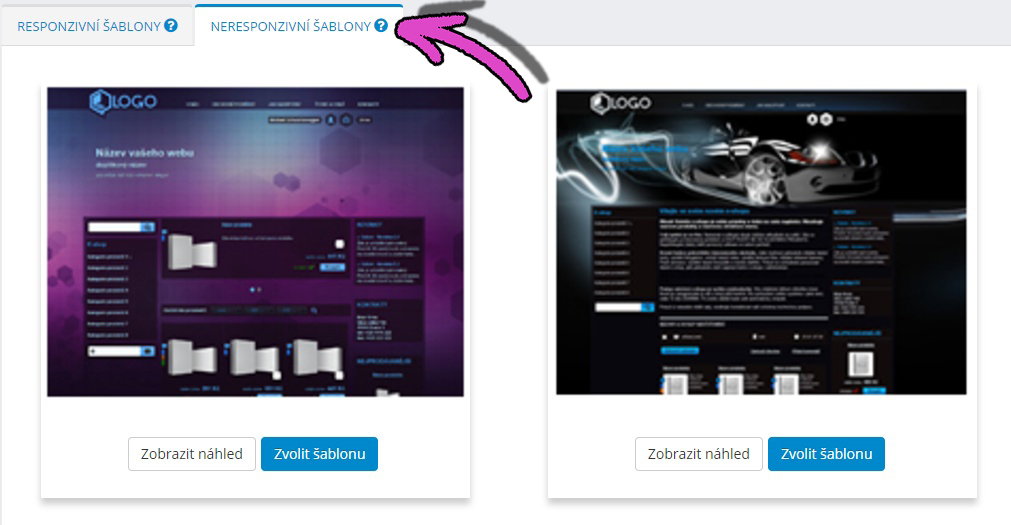
Pokud byste i přesto ale chtěli pravý sloupec mít, tak si ukážeme, jak na to. Nejdříve si musíme zvolit šablonu s pravým sloupcem. Půjdeme do sekce Design webu -> podsekce Grafické šablony.
Zde z druhé roletky s názvem Neresponzivní šablony zvolíme jednu ze šablon, která má pravý sloupec (raději ale vybírejte šablony z první záložky Responzivní šablony, i když jsou bez pravého sloupce). Např. šablonu na následujícím obrázku vpravo – s motivem černého auta.
Pokud se nyní podíváme na eshop, tak uvidíme, že pravý sloupec se nám skutečně objevil.
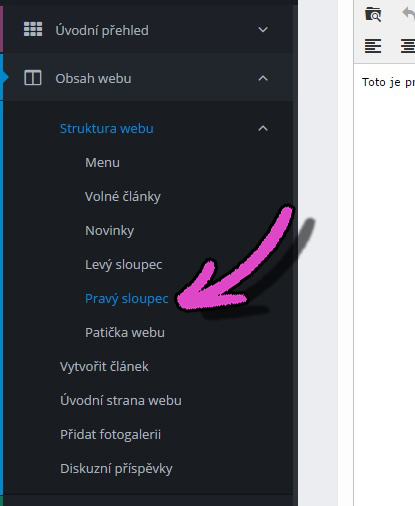
Pokud chceme do pravého sloupce cokoli přidat, tak půjdeme do sekce Obsah webu -> podsekce Struktura webu -> Pravý sloupec.
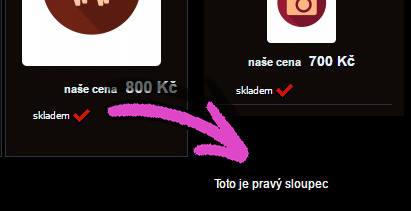
Do textového editoru vložíme to, co chceme, aby se zobrazovalo v pravém sloupci – může to být obrázek, text, odkaz atd. My například vložíme text „Toto je pravý sloupec“.
Nesmíme zapomenout vše dole uložit.
Když se opět podíváme na eshop, tak vidíme, že se text do pravého sloupce skutečně vložil.
TIP: pokud se chcete podívat, co všechno je možné pomocí textového editoru vkládat, tak se můžete podívat na návody ohledně samotného textového editoru.