Možnost nastavit Předstránku webu máte pouze v případě, že máte eshop na své vlastní doméně např. hracky.cz. Pokud vlastní doménu nemáte, tak možnost Předstránka webu nebude ve vaší administraci viditelná.
Předstránka webu znamená, že pokud někdo zadá adresu vašeho eshopu např. hracky.cz, tak se mu nezobrazí rovnou úvodní strana eshopu, ale ještě nadefinovaná předstránka. Můžete to využít např. v situaci, kdy ještě nemáte eshop vytvoření, tak na předstránku napíšete informaci, kdy bude eshop spuštěn.
Pro nastavení Předstránky webu půjdeme do sekce Obsah webu -> podsekce Předstránka webu.
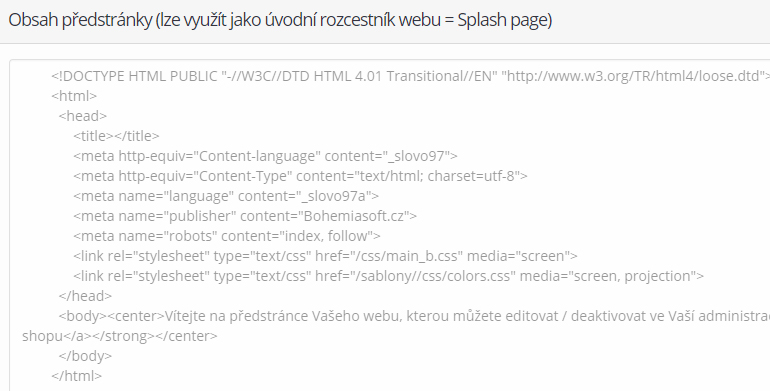
Uvidíme zde přednastavený html kód. Předstránka se sice zadává v HTML kódu, ale nemusíte se vůbec ničeho bát. HTML kód určitě umět nemusíte. Ukážeme si jak na to.
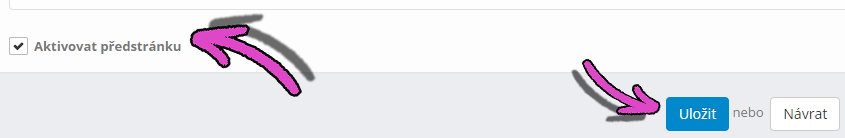
Dole si můžeme předstránku aktivovat. Zaškrtneme Aktivovat předstránku a vše uložíme.
Pokud nyní půjdeme na naší doménu hracky.cz, tak se neobjeví úvodní strana eshopu, ale bílá stránka s nadefinovaným textem – tento text je obsažený právě v kódu výše.
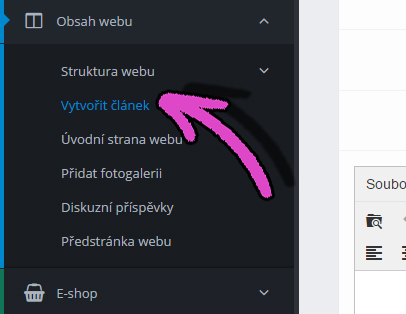
My si ale můžeme nadefinovat podobu předstránky takovou, jako budeme chtít. Jak na to? Je to jednoduché. Půjdeme do sekce Obsah webu -> Vytvořit článek.
Půjdeme rovnou do textové editoru a vytvoříme si podobu naší předstránky – ZDE najdete návody na různé možnosti, které využijete při práci s editorem. My si např. nahrajeme obrázek a přidáme nápis. Doporučujeme vše zarovnat na střed, aby se i na předstránce vše zobrazovalo uprostřed stránky a ne na kraji.
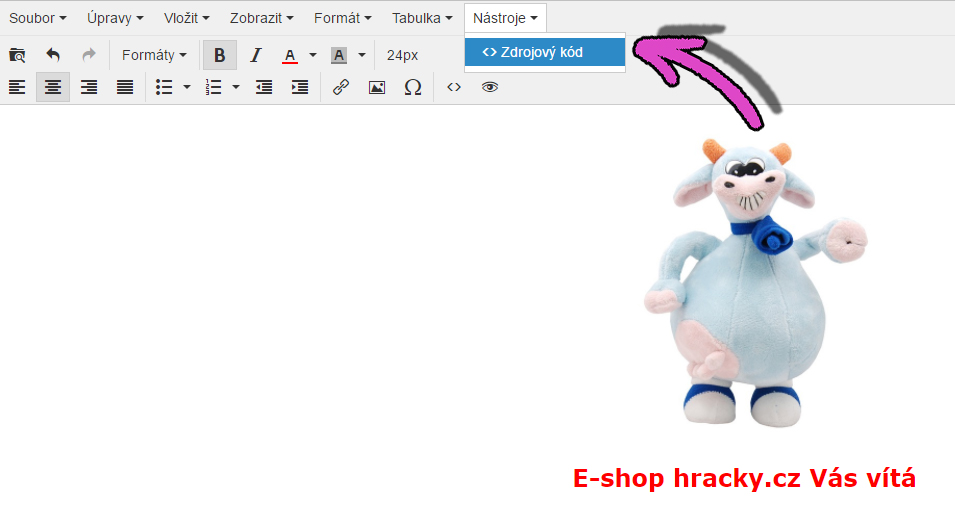
Až budeme hotovi, tak klikneme na Nástroje -> Zdrojový kód.
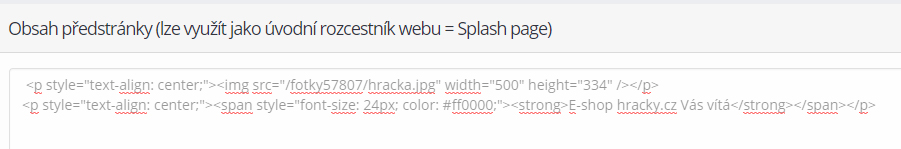
Zobrazí se nám kód toho, co jsme zadali do textového editoru. Tento kód si zkopírujeme.
Nyní opět půjdeme do Předstránky webu v levém menu a kód vložíme a vše dole uložíme.
Pokud nyní někdo navštíví naše stránky hracky.cz, tak se mu zobrazí naše předstránka.
TIP: Pokud budete chtít nastavit nějaký text na předstránce jako odkaz (např. odkaz do eshopu nebo na jiné stránky), tak se vám jistě bude hodit náš návod na nastavení textu jako odkazu a nastavení obrázku jako odkazu.