Pokud potřebujete propojit Facebook s vaším e-shopem, můžete využít aplikace Facebook Page plugin, kterou naleznete přímo mezi funkcemi, které Facebook nabízí.
https://developers.facebook.com/docs/plugins/page-plugin
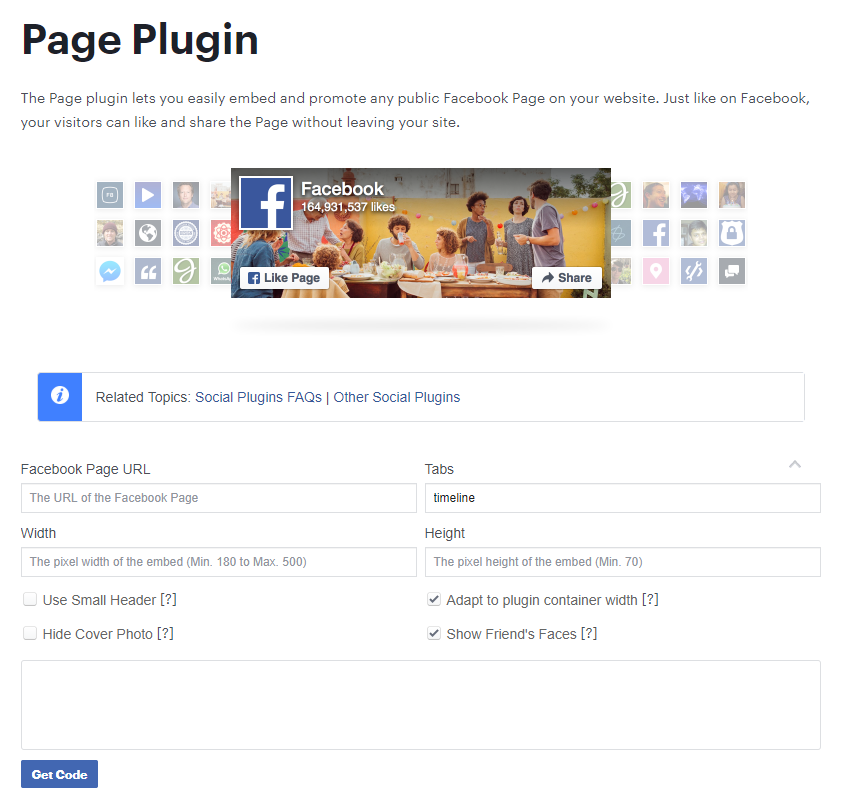
Po kliknutí na danou URL adresu se dostanete na stránky, kde si můžete takzvaný Facebook box vytvořit.
- Do pole Facebook Page URL zadáme URL adresu naší Facebookové stránky.Například https://www.facebook.com/webarealcz/.
- Do pole Tabs zadáváme záložky, které se mají ve Facebook boxu zobrazit. Zobrazit můžeme až 3 záložky a to tyto: Timeline, Events a Messages. Pokud chcete zobrazovat veškeré záložky, vyplníme do tohoto pole text timeline, events, messages. Záložky oddělíme čárkou a mezerou.Timeline – jedná se o záložku, která zobrazuje příspěvky, které vkládáte na Facebookovou zeď vaší stránky.

Events – v této záložce se zobrazí události, které jsou s vaší stránkou spjaté. Pokud tedy vytvoříte nějakou událost (akce pro vaše klienty, workshopy a další) zobrazí se právě v této záložce.
 Messages – zde vám klient může zaslat zprávu, která se vám zašle přímo do záložky zprávy ve vašem profilu.
Messages – zde vám klient může zaslat zprávu, která se vám zašle přímo do záložky zprávy ve vašem profilu.

- Do pole Width můžete doplnit šířku boxu, kde minimální šířka je 180 px a maximální 500 px. Pokud toto pole nevyplníme, nastaví se rozměr automaticky.
- Do pole Height můžete doplnit výšku boxu, kde minimální výška je 70 px a maximální není nějak omezena. Pokud toto pole nevyplníme, nastaví se rozměr automaticky.
Dále zde nalezneme checkbox (zaškrtávací okénka), která si také podrobně popíšeme a vizuálně ukážeme.
- Use Small Header – jedná se o užší hlavičku, která se v boxu zobrazuje.
Klasická hlavička
Úzká hlavička

- Hide Cover Photo – jedná se o skrytí úvodní fotky nebo-li cover fotky.
Včetně fotky

Bez fotky

- Adapt to plugin container width – pokud toto pole zatrhneme, šířka boxu se přizpůsobí například vašemu levému sloupci, do kterého byste případně Facebook box vložili.
- Show Friend’s Faces – jedná se o zobrazení ikonek přátel, kterým se tato stránka líbí.
S fotkami

Bez fotek

Pokud jste s nastavením vašeho Facebook Boxu spokojeni, stačí kód vygenerovat stisknutím tlačítka Get Code.

Po kliknutí na Get Code se zobrazí HTML kód, který je rozdělen do dvou boxů. V prvním kroku zkontrolujeme hlavně jazyk. V tomto jazyce se poté zobrazí popisy tlačítek v daném Facebook boxu. Zkopírujeme nejprve první kód a vložíme jej na místo, kde chceme box zobrazovat. Tedy například do patičky e-shopu. Poté vložíme na to samé místo i druhý kód.



Nesmíte zapomenout veškeré změny uložit a nyní již najdete Facebook box v patičce vašeho e-shopu. Facbook box samozřejmě můžete vložit i na jiné místo. Princip vkládání je vždy stejný.